Cancel Flows Implementation
Implementing Cancel Flows is a straightforward process with minimal setup effort. Feel free to direct any questions to support@churnbuster.io.
DESIGN - Use the Cancel Flow Editor and Style Editor (bottom right) for an initial design. Update cancel reasons, attaching simple offers to get started. Here's our guide for implementing best practices. The editor makes it easy to update and improve your Cancel Flows over time.
The rest of this article outlines how to connect Cancel Flows to your subscription portal.
1 - Snippet installation
The portal page where customers click to cancel should dynamically populate customerId, subscriptionId, and customerEmail so Churn Buster can identify which customer's cancel session to load.
- Use the source and source IDs from your subscription platform (e.g. source: "stripe").
- customProperties are optional.
Add the following snippet to the <body> of the portal page where subscribers can click to cancel, including [data-subscription-id] to each cancel link on the page (in the event there are multiple subscriptions).
<script type="text/javascript">
(function () {
ChurnBuster = window.ChurnBuster || {};
ChurnBuster.cancelAttributes = {
accountId: "INSERT_CHURN_BUSTER_ACCOUNT_ID_FOUND_HERE",
source: "REPLACE_ME",
customerId: "REPLACE_ME",
customerEmail: "REPLACE_ME",
cancelButtonSelector: "REPLACE_ME"
customProperties: {
"productName": "REPLACE_ME",
"customer": {
"subscription_count": "REPLACE_ME",
"subscriber_LTV": "REPLACE_ME"
}
};
var script = document.createElement("script");
script.type = "text/javascript";
script.async = true;
script.src = "https://proxy-assets.churnbuster.io/v4/scripts.js?v=1678742553659";
var insert = document.getElementsByTagName("script")[0];
insert.parentNode.insertBefore(script, insert);
})();
</script>
2 - Offer Setup
Set up default offers based on best practices which customers can accept without requiring you to execute a subscription action on your end.
- This typically consists of subscription benefit reminders or an invitation to connect with support.
If there is an automated action that should take place behind the scenes on their subscription (like applying a free gift or discount, or skipping their current order), you can receive the Cancel Session Won webhook or Zapier integration as a trigger to apply the offer to the subscription (configured in your system).
- As a simpler solution, you can sign up for Cancel Session Won alerts here to get notified when offers are accepted and manually apply them in the background.
See this doc for more details about offer setup and testing ideas.
3 - Cancellation
When customers click to cancel their subscription on the final step of their session, Churn Buster will automatically cancel the subscription in your subscription platform.
- For custom integrations, you may need to process the cancellation on your own.
- To be notified of cancellations, you can use the Cancel Session Lost webhook, Zapier integration, or sign up for Cancel Session Lost email notifications.
Customers are then shown a cancellation confirmation screen and directed to an exit url configured in Cancel Flow Settings (at the bottom of the editor).
4 - Test on an actual subscriber portal page
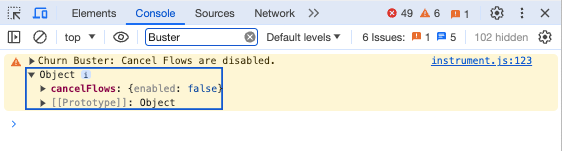
You can verify the snippet is properly installed by going to the account page for a customer, right-clicking and selecting Inspector. Then click the Console tab and search for “Churn Buster.” You'll see a message that Churn Buster is installed but disabled (see below):

If you’re able to install the snippet in a test customer portal, ask the Churn Buster team to enable the snippet and you can go through a live session to cancel a subscription or accept an offer.
5 - Notify the Churn Buster team once the above steps are completed
Once the snippet is installed, the Churn Buster team will activate the snippet to start running live sessions.

.svg)
%20(2).png)

.png)




%20(1).png)



